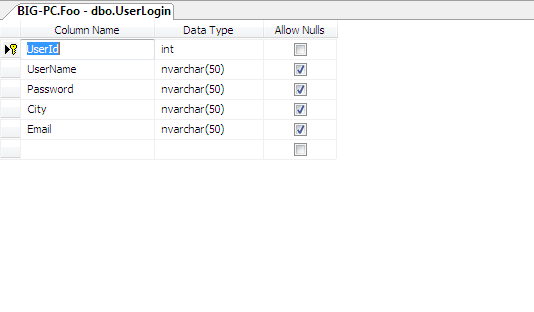
In this article, I will show to how to create a registration form in asp.net with c# code. First, create a registration form in asp.net and create a table named “userLogin” in SQL server to store the details of registration form.
SQL table “UserLogin” like this:

Step 1: Create a asp.net web application using visual studio and create a asp.net web form for user registration.
HTML Code(registration form):
<form id="form1" runat="server">
<table align="center" style="border: thin solid #008080">
<tr>
<td colspan="3">
<h2>User Registration Form </h2>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>UserName :
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtUserName" ErrorMessage="!!" ForeColor="Red"
SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>City :
</td>
<td>
<asp:TextBox ID="txtcity" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server"
ControlToValidate="txtcity" ErrorMessage="!!" ForeColor="Red"
SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>Email :
</td>
<td>
<asp:TextBox ID="txtemail" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server"
ControlToValidate="txtemail" ErrorMessage="!!" ForeColor="Red"
SetFocusOnError="True"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="txtemail" ErrorMessage="invalid email" ForeColor="Red"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>Password :</td>
<td>
<asp:TextBox ID="txtpassword" runat="server" Width="120px" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server"
ControlToValidate="txtpassword" ErrorMessage="!!" ForeColor="Red"
SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button ID="btnregistration" runat="server" Text="Register"
OnClick="btnregistration_Click" />
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2">
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</td>
</tr>
</table>
</form>
Step 2: Double click on the Register button in the registration form. Copy and paste the following code for saving registration details into SQL database.
Code behind(registration form):
protected void btnregistration_Click(object sender, EventArgs e)
{
lblmsg.Text = "";
string constr = ConfigurationManager.ConnectionStrings["foo"].ToString();
SqlConnection con = new SqlConnection(constr);
con.Open();
string str = "insert intoUserLogin values('" + txtUserName.Text + "','" +txtpassword.Text + "','" + txtcity.Text + "','" + txtemail.Text + "')";
SqlCommand cmd1 = new SqlCommand(str, con);
cmd1.ExecuteNonQuery();
con.Close();
lblmsg.Text = "Registration Done!!";
txtUserName.Text = "";
txtemail.Text = "";
txtcity.Text = "";
txtUserName.Focus();
}
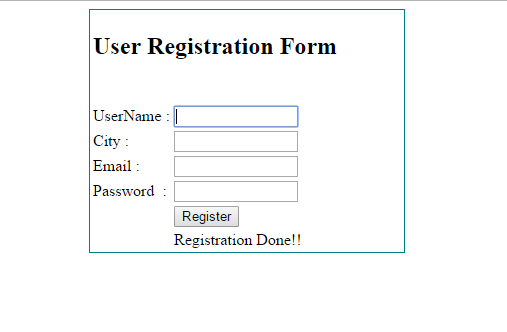
Description: Run the application and fill the registration details and click the register button. After saving the details it will show the message “Registration Done!!”.
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article